Design Systems
At Forkeen, we build design systems that provide a structured foundation for scalable, high-quality digital products. Our approach ensures that every component, interaction, and brand element is cohesive, reusable, and adaptable, enabling teams to work faster, collaborate better, and maintain consistency across platforms.
Why a Design System is Essential for Growth?
- Standardize Components: Establish a unified design language that scales effortlessly.
- Enhance Collaboration: Create a shared system that aligns designers and developers.
- Boost Efficiency: Reduce redundant work and accelerate product development cycles.
At Forkeen
Handoff
Improving collaboration between teams
For Clients
42%
Faster Development Cycles
Services related
Work applied
Our Approach: Building Scalable & Future-Proof Design Systems
1. Foundations & Component Strategy
- Establishing core principles for consistency and usability.
- Defining a scalable structure for design elements.
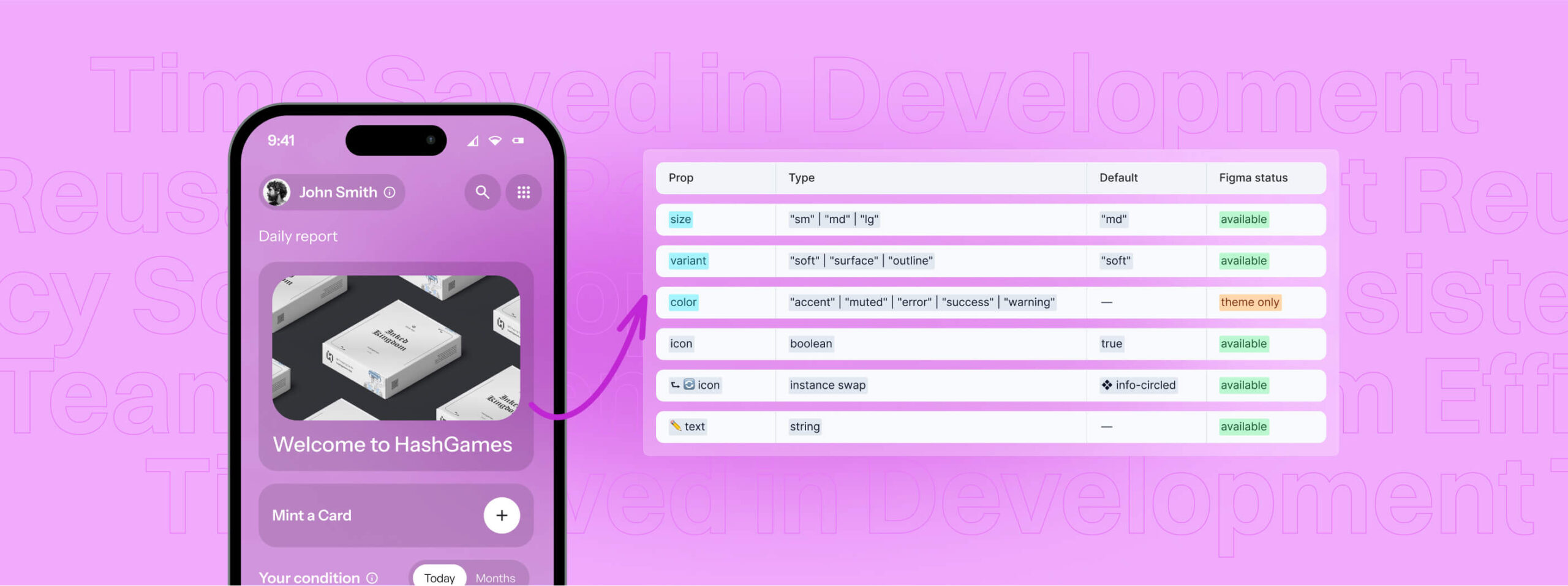
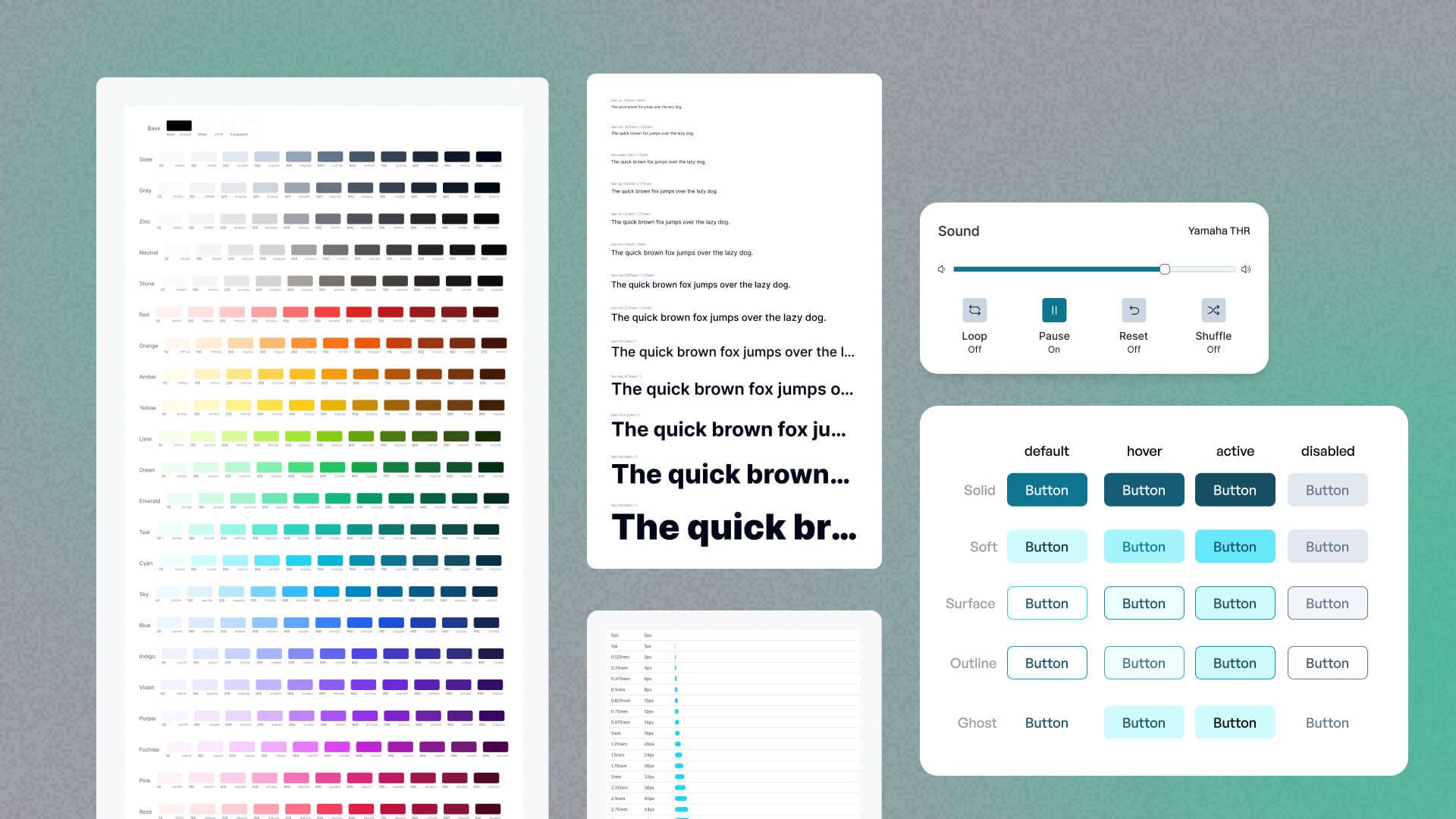
2. Scalable UI Kit & Design Tokens
- Creating reusable components for seamless design implementation.
- Standardizing typography, color, and spacing for brand alignment.
3. Integration with Development
- Ensuring design systems work smoothly with engineering workflows.
- Building robust documentation for seamless adoption by teams.
Governance & Continuous Evolution
- Implementing clear contribution and update guidelines.
- Evolving design components based on data and user feedback.

Key Metrics That Drive a Strong Design System
Design system success is measured by its ability to enhance efficiency, collaboration, and scalability. These core metrics ensure it delivers lasting impact.
task_alt
Time Saved in Development
Reduces redundant design and development efforts, leading to faster iteration cycles.
mood
Component Reusability Rate
Measures the adoption of standardized UI components across multiple projects.
readiness_score
Consistency Score
Tracks visual and functional alignment across platforms, ensuring a unified user experience.
ads_click
Cross-Team Efficiency
Improves collaboration between design and development teams, reducing handoff friction and bottlenecks.
Case Study: Optimizing Consistency for Biz DS
Fragmented UI led to inconsistencies and slow iteration cycles

Our Approach: Developed a custom design system that standardized components and improved handoff.
The Impact: A 40% increase in design efficiency, reducing friction between teams.
Upcoming at Forkeen
AI-Assisted Design System Automation

We’re introducing AI-powered automation to further streamline component management and versioning, enabling faster adoption and maintenance of design systems.

Let’s Build a Design System That Scales With You
A well-structured design system is the backbone of an efficient product team. At Forkeen, we create scalable, future-proof systems that empower teams to move faster, stay consistent, and innovate with confidence. Let’s build a design system that grows with your product.